Phone
Phone is a gh-element that allows user to enter any phone number. The entered value will be customized to the phone number format. That is, the user can enter only digits, and they will be displayed in a telephone format.

In fact, this element has other useful tools that are available only for multiple mode. These include the auto-call function. That is, when the user clicks on a phone number, the corresponding program will automatically dial it.
Functional Characteristics
As you can see, the current gh-element is used to store phone numbers and format them. So, it is mostly used to control that users enter phone numbers in the correct format. It is also used to customize other elements. For example, Twilio Phone uses Phone to get the phone number to call. In addition, the value of the current field can be used for automation.
Element Options
This gh-element has just a few options. In addition, it does not have default values.
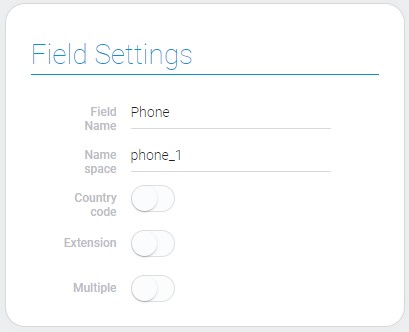
Field Settings
In addition to the standard options, this group contains those that complement the phone number.

| Name | Description |
|---|---|
| Country code | allows to add country code to the value; details... |
| Extension | allows to add extension to the value; details... |
| Multiple | allows to enter multiple values; details... |
Country code
The first setting of the current element allows you to enable an additional property for phone numbers. That is, if the current setting is enabled, the country code is available. The country code field appears before the main phone field. And, accordingly, the country code is entered separately from the main number.

This setting also stylizes the code, meaning that it automatically adds a plus sign in front of it. The entered code value will be saved with the main phone number, separated by a dot.
Extension
The next setting also allows you to enable one of the phone number properties. If it is enabled, the extension will appear after the main phone number. The extension will also be customized.

As with the previous property, the value entered here will be saved along with the main number. It will also be separated by a dot, but at the end of the value.
Multiple
The current setting is used to configure the number of values that can be stored in the current field. When this option is enabled, the field accepts multiple values.

In addition, for the multiple mode, additional tools appear that allow users to work with values. The main two buttons are:
- Editing button - looks like a pencil. Only after the user clicks on it will the value become available for editing.
- Adding button - looks like a plus. Allows the user to add a new value.
Three buttons for editing values allow the user to apply changes to the value, delete it, or simply close the editing mode.
When this feature is enabled, all values become interactive. This means that when a user clicks on one of the phone numbers, they will be able to call it.
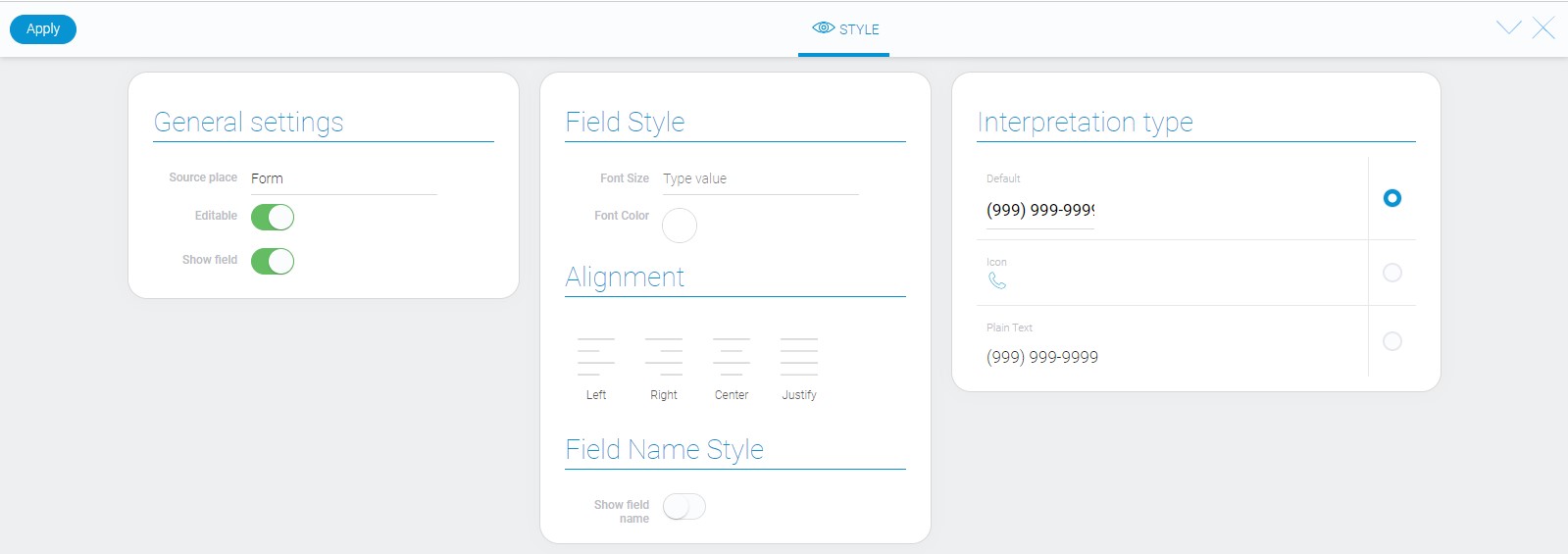
Element Style
Apart from interpretation type, about that you can read below, this element has all general settings of style.

Filtration
Phone elements can be filtered with the using a variety of filters:
- Contains(or)
- Contains(and)
- Not contains(or)
- Not contains(and)
- Equals(or)
- Equals(and)
- Not equals(or)
- Not equals(and)
- Phone equals(or)
- Value
Interpretation
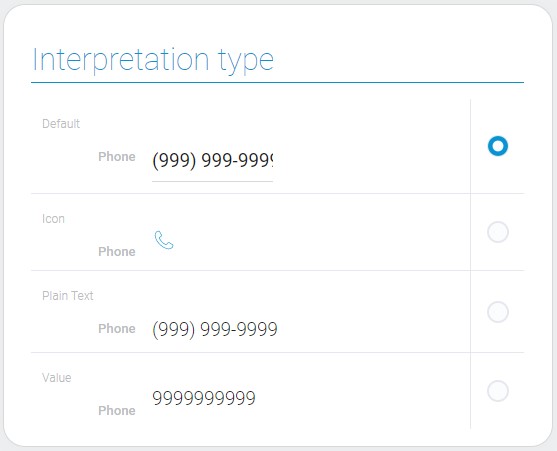
Whether it’s multiple or not, the phone element has tree interpretation types.

Default
The default interpretation type of phone elements allows to edit field value.
Icon
This type displays the icon instead of field value and does not allows to edit field.
Plain Text
Unlike the previous one, this type of interpretation displays the value of the field, but does not allow you to edit it too.
Value
This type of interpretation displays the raw value of the field.
Value Format
Phone value has a string type, but specifically phone number is a number without brackets and dashes. In case with multiple values, numbers are separated with commas.
{
"field_value": "98890977587,780.67979790.7878"
}
Full phone number has points between country code and extension. Country code is placed before number, and extension after.
Data Model
The phone has a fairly simple data model and not large number of options:
{
"data_model": {
"interpretation": [],
"multiple": 1,
"show_country_code": 1,
"show_extension": 1
}
}
| Name | Type | Description |
|---|---|---|
| interpretation | array |
contains all interpretation types of the phone element |
| multiple | boolean |
allows to add multiple values |
| show_country_code | boolean |
allows to add country code to the value |
| show_extension | boolean |
allows to add extension to the value |

 Edit document
Edit document