Data Reference
Data Reference is a gh-element that allows to automatically pull data from other items. This is a unique element that cannot be filled in by entering data directly into it.

It only works in conjunction with Item Reference.
That means the value of the Data Reference is determine by the value of the Item Reference. Usually, these are the values of different fields of one element. Depending on the value of the item reference, it identifies the item and retrieves the corresponding data from the fields that were selected in the settings.
Functional Characteristics
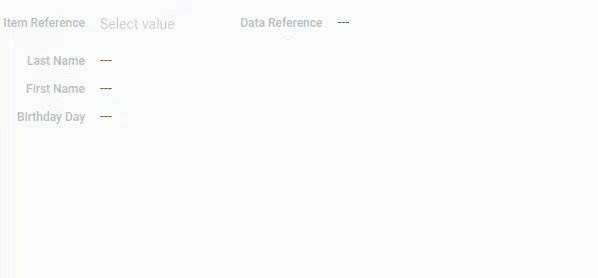
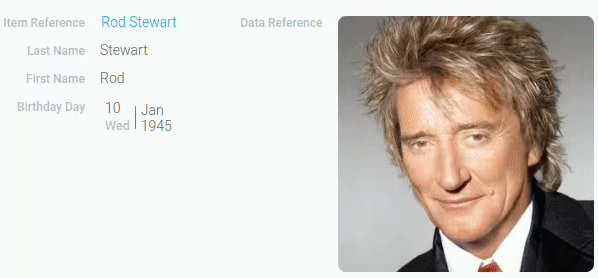
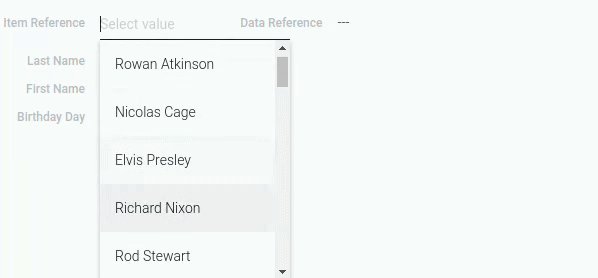
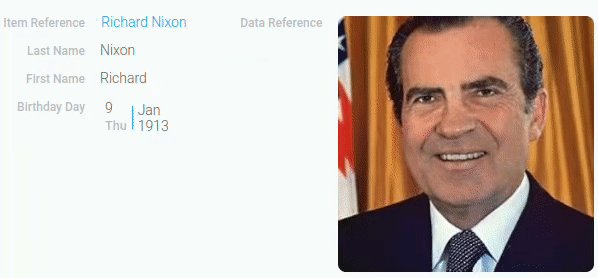
The current element is one of those that minimizes the role of humans in data entry. In other words, it allows existing data to be reused in different applications. To do this, the user simply needs to select one of the options in the Item Reference. Then the associated Data Reference elements will pull the corresponding data.

So, you can use the current element to create any kind of document blanks or templates. It also useful for applications that are used for a big amount of similar information. It can be an accounting application or any other corporate application.
Element Options
This gh-element has three groups of settings.
Field Settings
The first group is a pair of standard field settings. They provide indexing of the gh-element.

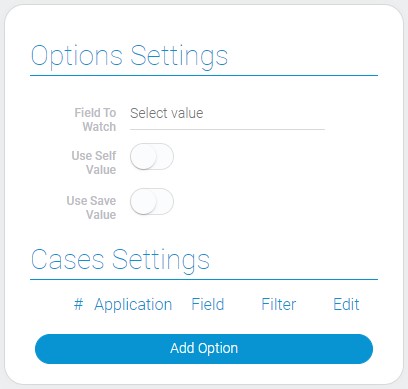
Options And Cases Settings
Next two groups contains main element settings. They are the most important for data reference work.

| Name | Description |
|---|---|
| Field To Watch | allows to select the item reference field for with the element will be watch; details... |
| Use Self Value | allows to use the first select value all the time; details... |
| Use Save Value | allows to save selected value; details... |
| Application | allows to select the source application; details... |
| Field | allows to select the source field; details... |
| Filter | allows to add conditions which filter items; details... |
| Edit | allows to edit or delete the case; details... |
Field To Watch
This is an option where you have to select the Item Reference element. Data will be extracted based on this element. In other words, the Data Reference element defines the desired item by this item reference.
That is why the field selected here must refers to the same application as the current Data Reference.
Otherwise, the current gh-element will not pull up any values. Therefore, this parameter is one of the most important for Data Reference configuration.
Use Self Value
The current option allows you to configure whether the self value will be used permanently or not. The self value is the first saved value of the Data Reference. This means that if this option is enabled, the current gh-element stores the first value and displays it for all values from the corresponding item reference.

It can be used to fix the first choice of the user or in cases where, regardless of the user's choice, the value of the current field should remain the same.
Use Save Value
Use saved value is an option that allows you to save the extracted data as a field value. That is, each new value will be stored in this field and can be used in the future.
This option is not available if you use the Use Self Value option.
By default, the data reference is irrelevant, and all information associated with the item reference is simply displayed in it. Accordingly, the data that the user sees cannot be used, for example, in calculations or exported. So, as mentioned above, the current setting solves this problem.
Application
The current option is responsible for selecting the source application. That is an application from which the data will be taken.
This must be the same application that the field in Field To Watch refers to.
Field
This option allows you to select the source field from the selected application. This means that the data from this field will be displayed in the current field.
This field have to be from the same application as a related Item Reference.
It's also worth noting that the Data Reference stores the same type of data as the field you select here. Because of this, the field value of the current element can be in different formats.
Filter
The current button allows you to add filters that determine which value will be available for display in the Data Reference field. In other words, if the value associated with the item reference does not meet the filter constraints, the value will not be displayed.
This setting works like the Filter element. Namely, after clicking on this button, a filter panel will open in the right part of the window.
Edit
This is the setting that allows you to work with one of the element cases. You can use it to edit a case or delete it.
There is a separate setting for each case.
Default Value Settings
As you may have already gathered, these settings are responsible for the default value of the data reference.

| Name | Description |
|---|---|
| Use default value | allows to store the default value |
Use Default Value
This setting is quite common for various gh-elements. But in this case, it works a little differently. When this option is enabled, the value you entered before creating the item is saved as the field value.

If this option is enabled, the value you entered when you added the item and before you applied it is saved.
So, note that the value will be saved in this way only when you need to apply a new item.
Element Style
The data reference style is configured using standard style options and a few additional ones from general style settings. You can also change its type of interpretation, then its appearance will also change.

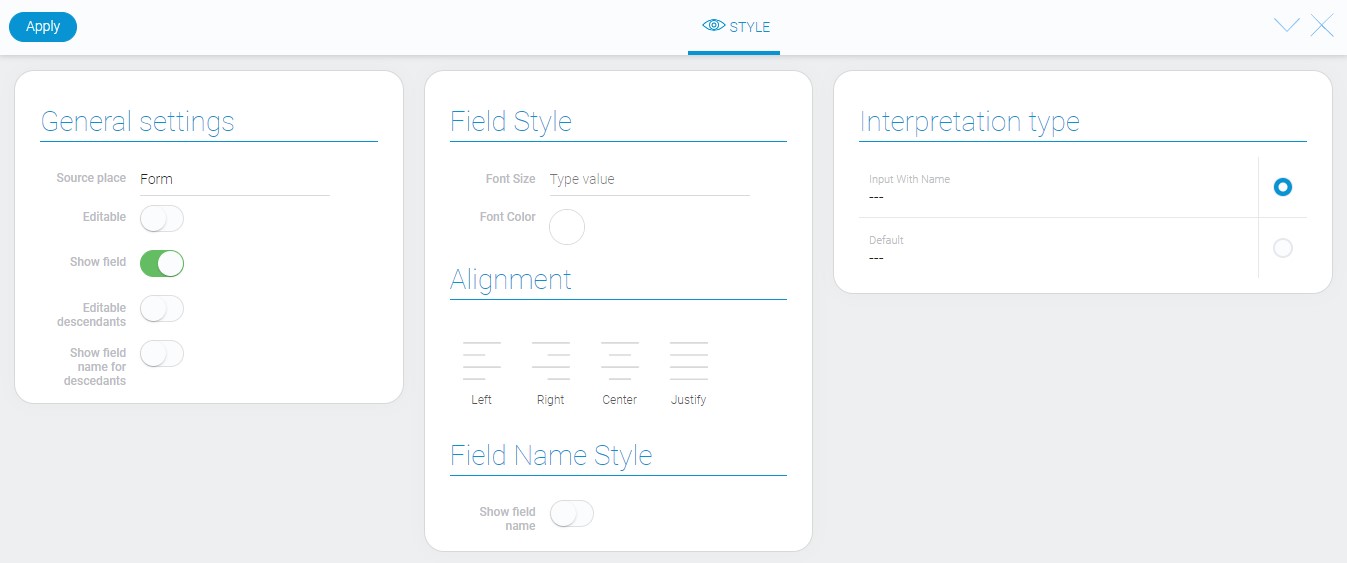
General Settings
General style settings of the data reference contains a couple of interesting options. They increase the capabilities of the element.

| Name | Description |
|---|---|
| Editable descendants | allows to change the source data; details... |
| Show field name for descendants | allows to show the field name of the source data; details... |
Editable Descendants
This element allows you to change the data in the source (ancestor) fields through the descendant.
Show Field Name For Descendants
This function allows to show the field name of the data ancestor in descendants.
Filtration
Since a data reference can contain different types of data, it can be filtered using a variety of filters:
- Contains(or)
- Contains(and)
- Not contains(or)
- Not contains(and)
- Equals(or)
- Equals(and)
- Not equals(or)
- Not equals(and)
- Value
- Is bigger than
- Is lower than
- Between
Interpretation
The current element has only two interpretation types. Their differences mainly depend on general style settings.

Input With Name
This type displays the value of the selected field. It allows you to edit the source data if the corresponding settings are enabled.
Default
This is the default type that displays the data corresponding to the selected item reference value.
Value
The last type of interpretation displays the value of the field even if it is not saved.
Value Format
This element retrieves the value via item reference, but does not always contain it. The data reference is only relevant when Use Save Value is enabled.
{
"field_value": "john@dow.com"
}
Data Model
The data model contains the values of all the settings that have been applied to the item.
{
"data_model": {
"cases": [{
"app_id": "27904",
"field_id": "648759",
"filters_list": []
}],
"default_array_value": [],
"interpretation": [],
"use_default_value": false,
"use_save_value": false,
"watch": {
"field_id": "680567"
}
}
}
| Name | Type | Description |
|---|---|---|
| cases | array |
contains all configured cases of the element |
| app_id | string |
contains ID of the source application |
| field_id | string |
contains ID of the source field |
| filters_list | array |
contains all filters which filter items for the case |
| default_array_value | array |
contains array of the element default data |
| interpretation | array |
contains all element interpretation types |
| use_default_value | boolean |
shows whether the default value is used or not |
| use_save_value | boolean |
shows whether the selected value will be saved or not |
| watch | object |
contains data about the element that the current element is observing |
| field_id | string |
contains ID of the field to watch |

 Edit document
Edit document