Password Element
Password is a gh-element that allows the user to enter any password in a hidden manner. This field can also be filled in automatically using built-in browser functions.

When user enters any text here it is automatically hidden. There is a button that allows the user to see the text entered. In both cases, the entered password can be edited.
Functional Characteristics
As the name suggests, the current element is used to save the password. This also allows you to use the entered password in the future. This means that you can set up automation in combination with this element and, for example, Email to create an authorization for your app.
Element Options
The only options of the password element that you can configure are the standard Field Name and Name Space.

Element Style
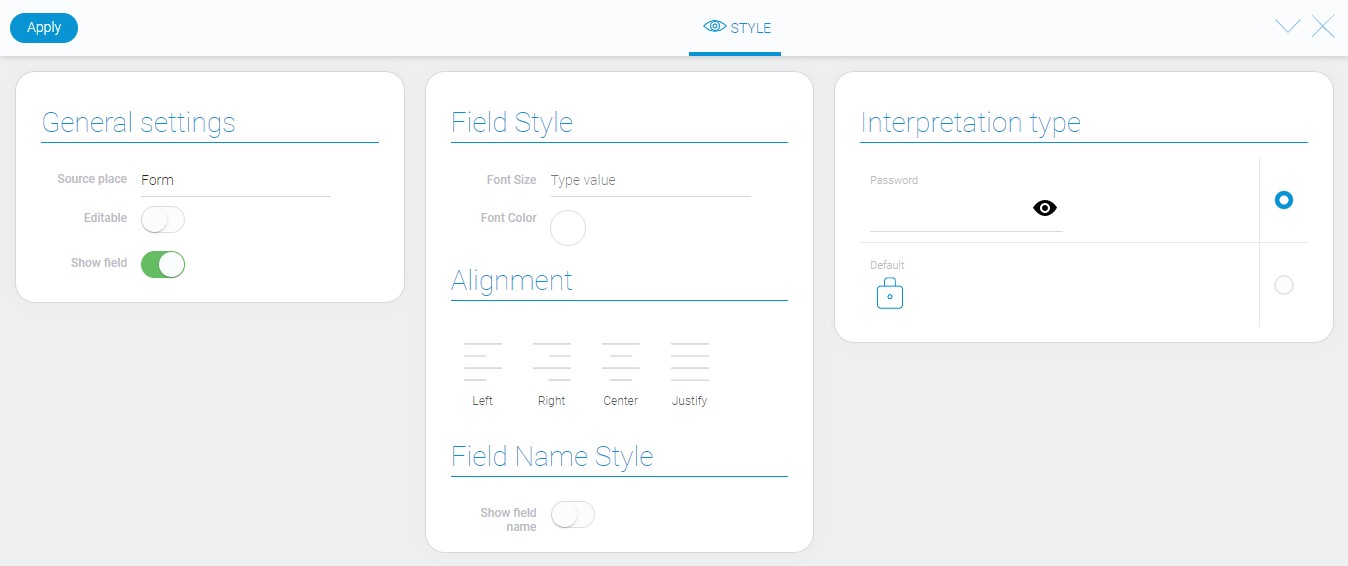
The only unique settings of the password style lies in interpretation types. All others are a set of standard settings and are described in a separate article.

Filtration
This element cannot be filtered out.
Interpretation
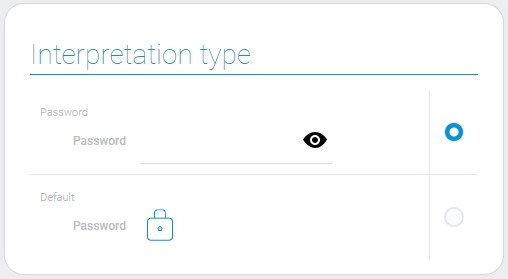
The password can be displayed in two interpretations.

Password interpretation
This interpretation type allows to enter and display the password. Also, it has a button to hide the value.
Default
This is the interpretation type that displays the element as an icon.
Value Format
This element value is an entered password.
{
"field_value": "userpassword"
}
Data Model
The password element does not have special properties in its data model.
{
"data_model": {
"interpretation": []
}
}
| Name | Type | Description |
|---|---|---|
| interpretation | array |
contains all element interpretation types |

 Edit document
Edit document