Notification
Notification is a gh-element that allows to send notifications about adding items or updating items of the selected applications.
Functional Characteristic
The main function of this element is to send notifications about some application updates. This is especially useful for elements that update items or add new items, but do not display changes or are configured not to display them:
Value Format
This element does not contain any value.
Element Options
The notification element has two blocks of settings.
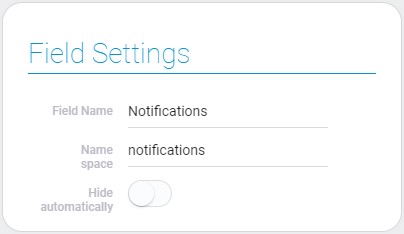
Field Settings
Field settings of the notification element consist of two standard settings Field name and Name space, as well as one additional option.

| Name | Description |
|---|---|
| Hide automatically | allows to turn on the automatically hiding of the pop-up window |
Hide Automatically
When this function is on, the pop-up window with updates will hide automatically. This means that user do not have to click the cancel button to hide the pop-up window.
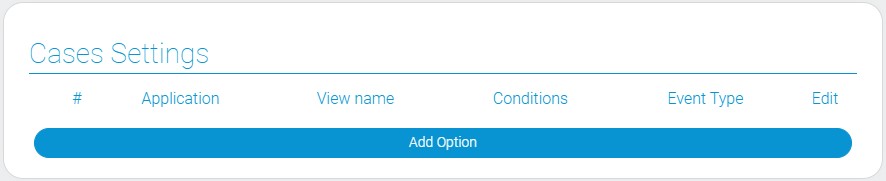
Cases Settings
The current element can track updates of several applications at the same time and notifications can look different.

| Name | Description |
|---|---|
| Application | allows you to select the application in which updates will be tracked; details... |
| View name | allows to select thee view that will be displayed in the pop-up window; details... |
| Conditions | allows to filter updates of which items will be tracked and which will not; details... |
| Event Type | allows you to select the type of event that will be tracked; details... |
| Edit | allows to edit or delete the case; details... |
Application
This is the application whose updates will be monitored. It is also the source of the view for the pop-up window.
View Name
This is the selected view that will be displayed in the pop-up window.
Conditions
The current feature allows you to add filters that will determine which events of which items will be tracked.
Event Type
There are two types of application updates that can be tracked. That updates are events:
- Item add
- Item update
Edit
The last column contains two buttons for editing and deleting the case.
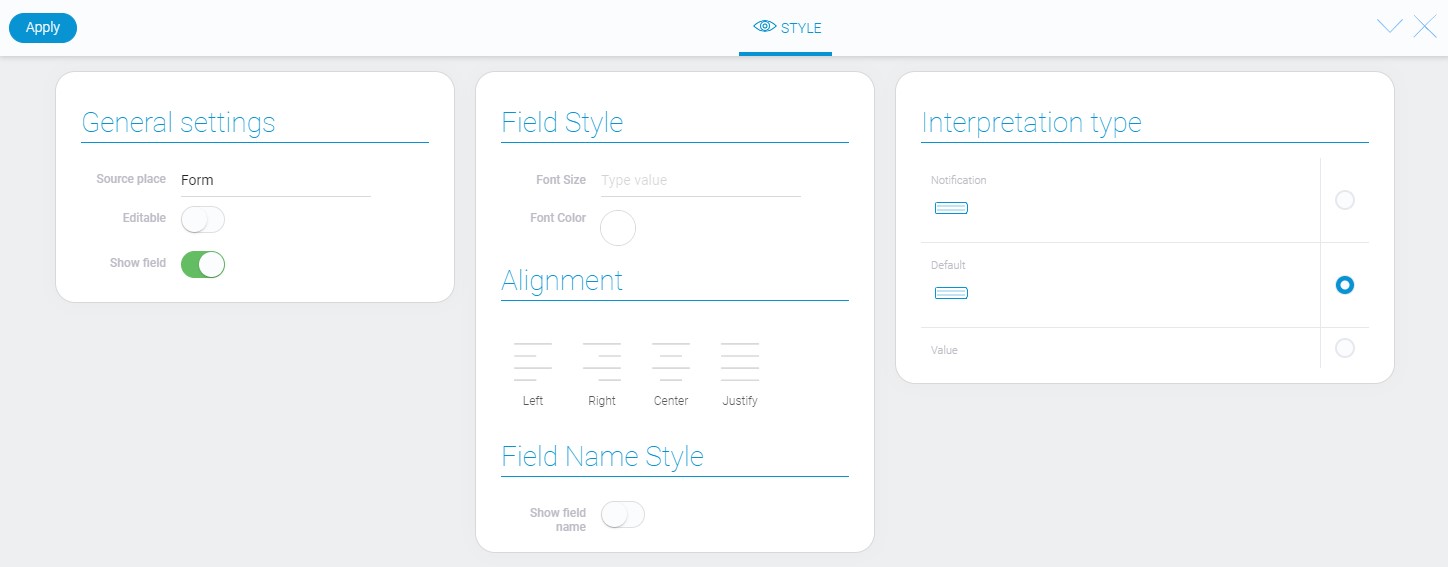
Element Style
Since the current element is not interactive, there are no additional style settings. This style block consists only of standard options and several types of interpretation.

Data Model
The element data model consists of two arrays:
{
"data_model": {
"interpretation": [],
"options": [{
"app_id": "29655",
"event_type": "gh_item_update,gh_items_add",
"filters_list": [],
"view_id": "1568475"
}]
}
}
| Name | Type | Description |
|---|---|---|
| interpretation | array |
contains all element interpretation types |
| options | array |
contains all cases of applications and their updates |
| app_id | string |
contains ID of the selected application |
| event_type | string |
contains all selected types of events that are monitored |
| filters_list | array |
contains all filters applied to the application items |
| view_id | string |
contains ID of the app view |
Filtration
Since the current element does not contain a value, it cannot be filtered.
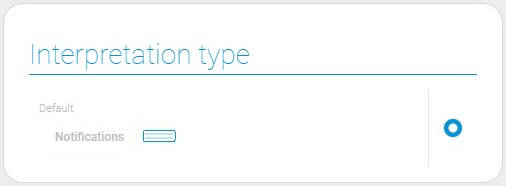
Interpretation
The current element has only one type of interpretation. This is the default type, which displays the element as an icon.


 Edit document
Edit document