Nested Filter
Nested Filter is a gh-element that allows you to create the nested list by using different filters. The way it works is that groups with certain filters are created. Then certain dependencies are established between these groups.

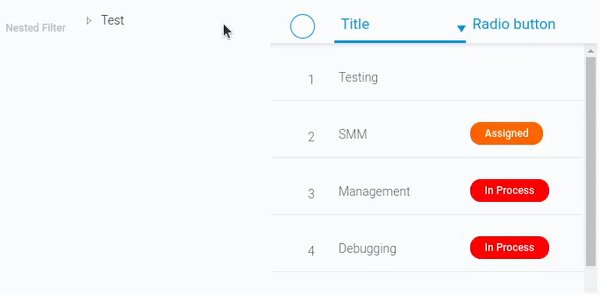
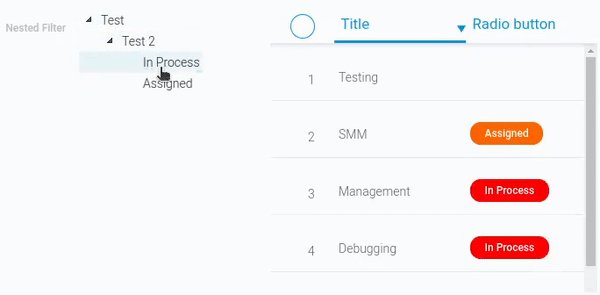
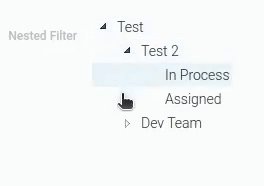
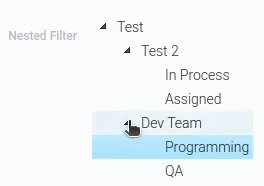
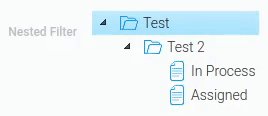
After setting up, a nested list is created. Each of its tabs is a set of filters.
Each individual group can have different sets of filters.
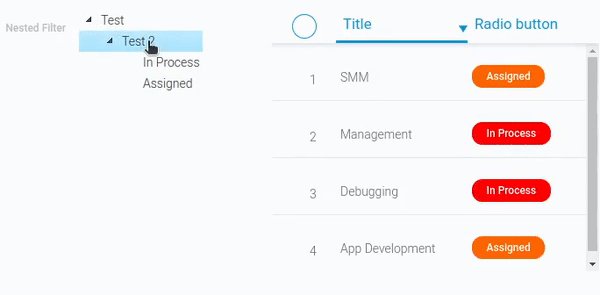
Filters are applied to items when you click on the corresponding tab. And the set of filtered items is displayed in a specific gh-element.

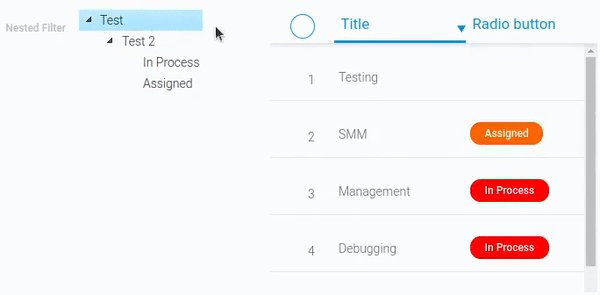
This element also allows you to collapse and expand folders to see and hide groups within them, respectively.
Functional Characteristics
The main purpose of the current gh-element is to allow you to create absolutely any customized nested list. It works very similarly to a Nested List element, but they are configured in completely different ways.
So, Nested Filter can be used to create a table of contents for your documentation. For example, to divide items into categories and subcategories.
They can also be tabs with predefined filters as in Filter Tabs. But here you have the opportunity to make nesting.
Element Options
The settings for this element consist of Field Settings and Data Settings.
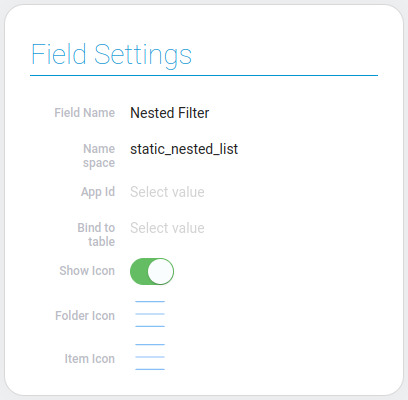
Field Settings
This block contains the main settings of the element. The settings for the next block depend on them. Also, there are located the standard settings of the current gh-element.

| Name | Description |
|---|---|
| App Id | allows to select the application whose items will be filtered; details... |
| Bind to table | allows to select the gh-element to which the filter will be attached; details... |
| Show Icon | allows to determine whether icons will be displayed in the filter; details... |
| Folder Icon | allows to set icon for folders; details... |
| Item Icon | allows to select icon for items; details... |
App Id
This setting allows you to select the application whose items will be filtered. Depending on it, a list of fields to which the filter can be attached will be generated. This means that the element from Bind to Table is taken in the current application. Filters are also configured based on the selected application.
Bind to Table
This is the setting where you select the element where the filter results will be displayed. These are gh-elements such as Table and Cards.
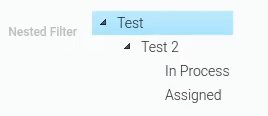
Show Icon
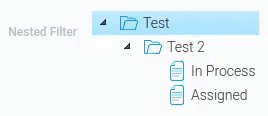
The current settings allow you to customize whether icons are displayed or not. This is basically a switch. When it is enabled, the corresponding icons are displayed before the groups names.

Folders and items icons can be customized separately. There are two settings for this: Folder Icon and Item Icon.
Folder Icon
This setting allows you to select an icon for all folders in the current element. A group of items becomes a folder when it has groups that depend on it.
The current setting works as an Icon element.
Therefore, all groups that have children will have the icon selected here before the group name.
Item Icon
The last setting of its block allows you to select an icon for items in the Nested Filter. These items are groups of filtered application items that have no child groups. They are the last chain of dependencies in the current element.
The selected icon appears before the names of the corresponding groups. Like the previous setting, this one works as an Icon element.
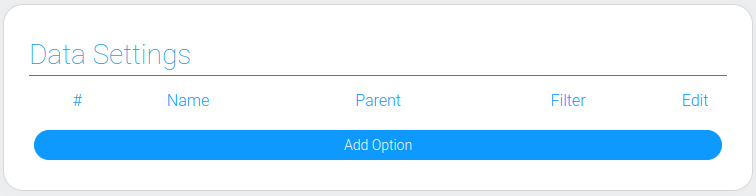
Data Settings
The second block of element settings allows you to create groups of items for the Nested Filter.This is where you set up group dependencies. All of groups are divided into:
- Folder - group that has groups dependent on it
- Item - group that has only a parent group and no dependent groups

| Name | Description |
|---|---|
| Name | allows to enter the of the current folder; details... |
| Parent | allows to set the parent of the current folder; details... |
| Filter | allows to filter the items that will belong to the current folder; details... |
| Edit | allows to edit or delete the folder; details... |
Name
This setting lets you enter a name for the item group you're creating. Names from this setting are displayed in the item's nested list. These names will also be displayed in the following option.
Parent
The current option allows you to select a parent for the current group. That is, you can select the folder in which the current group will be located.
The list of potential parents consists of existing groups, except for the current one.
If a group is someone's parent, it automatically becomes a folder.
Filter
This setting allows you to configure filters that determine which items are included in the group. It works similarly to the Table Filter element. With this setting, you literally put items into groups.
Edit
The current setting consists of two buttons. The first button allows you to edit an item group by clicking on it, and the second button allows you to delete it.
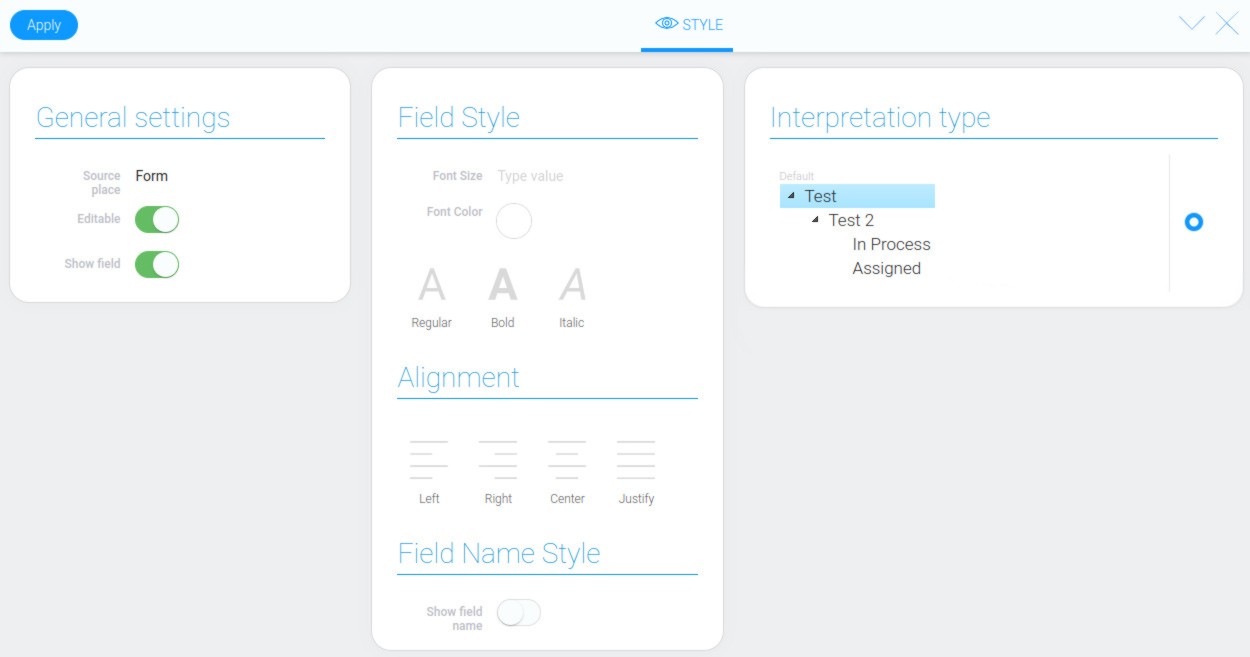
Element Style
The current gh-element has a standard set of style settings that allow you to customize it. It also has a type of interpretation.

Filtration
The items cannot be filtered by the current field.
Interpretation
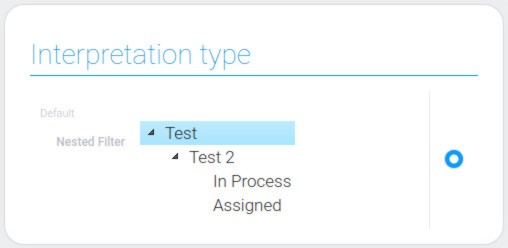
The current element has only one interpretation type.

Default
A single type of interpretation of this element is used throughout. It displays a nested list with items sorted into different folders.
Value Format
This element does not store any value.
Data Model
Due to the large number of folders and filters, the data model of this element can be really large:
{
"data_model": {
"app_id": "30192",
"interpretation": [],
"options": [{
"filters_list": [],
"name": "Main",
"parent": "0"
}],
"table_field_id": "701333",
}
}
| Name | Type | Description |
|---|---|---|
| app_id | string |
contains the application ID with the items to be filtered |
| interpretation | array |
contains all interpretation types of the element |
| options | array |
contains all created folders |
| filters_list | array |
contains all filters of the current folder |
| name | string |
contains a name of the folder |
| parent | string |
contains ID of the folder parent |
| table_field_id | string |
contains the ID of the element to which the filter relates |

 Edit document
Edit document