App Element
App is a gh-element that allows you to select any application from your list. The name of the selected application will be displayed in the current field. This allows you to use the element as part of an automation or simply to show title of the current application. Different types of interpretation are used for different needs. And accordingly, they look different.
For the first purpose, the element is mostly used in this form.

To delete the value you just need to click the cross button in the end of the field.

The App element is uneditable by default. So make sure you activate it for the element to work properly. However, in the case of the Current Application, this is not mandatory.
Otherwise, it can look like an icon with or without the application name.

Note that editing mode isn't always the right way to use the current item.
Functional Characteristics
It is usually used in element settings when the element needs to retrieve data from some application. Also, due to the app element and one of its settings, you can display the name and icon of the current application inside itself. This element is also used to configure an element called Install.
Element Options
This element can only be configured with field settings.
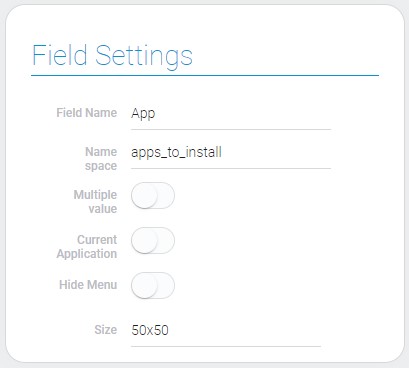
Field Settings
This group of settings contains standard and advanced options.
For each of the additional settings, there is a recommended type of interpretation and place of use for the App element.

| Name | Description |
|---|---|
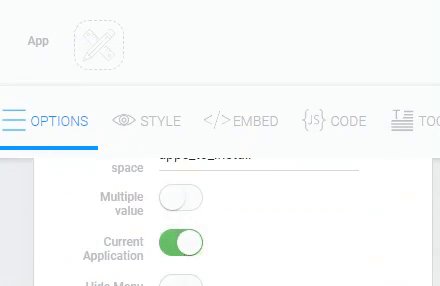
| Multiple value | allows to display multiple applications; details... |
| Current Application | allows to display current applications; details... |
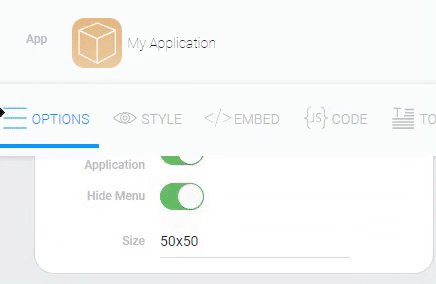
| Hide Menu | allows to hide the application menu; details... |
| Size | allows to select the size of the app icon; details... |
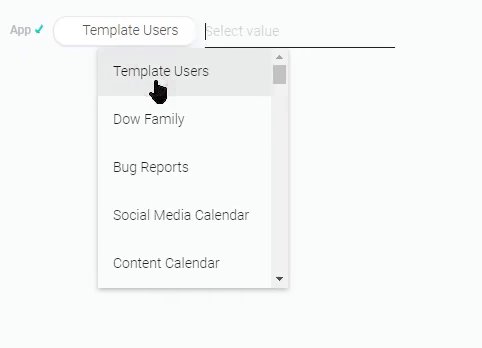
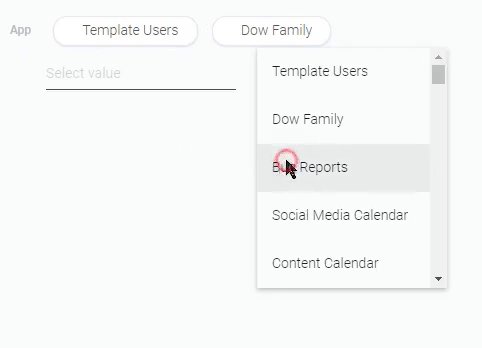
Multiple Value
This setting allows you to store a multiple value in the current element. It can be useful for any automation processes that require the app IDs.
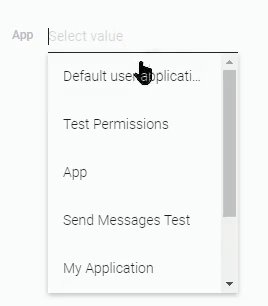
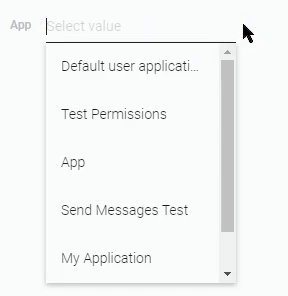
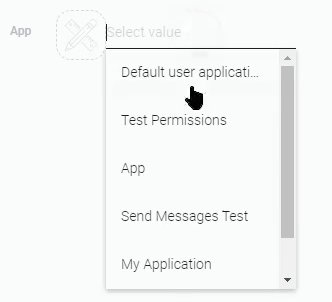
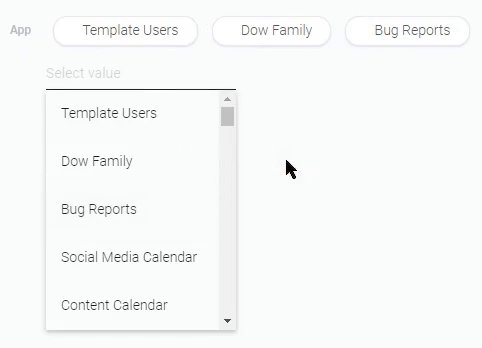
User can select applications only from his/her application list.
Any application can be selected by clicking on its name in the drop-down list.

Recommended for use in items and with the interpretation type Text. This mode also does not work with all of the following settings.
Current Application
This is the mode that allows you to display the name and icon of the application where the element is located. In this case, it is used as the title of the application and can be placed in any view.

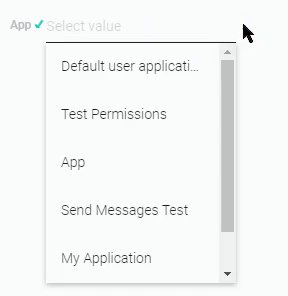
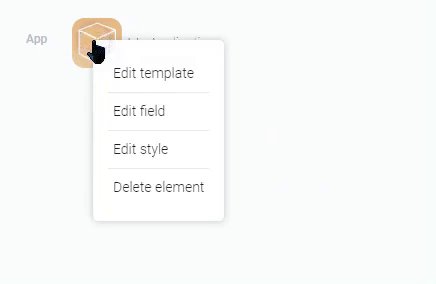
When this mode is on, you cannot select a application other than the current one. However, the user can open a menu with their own list of applications. And go to any application by clicking on the selected one.
This mode can only be used with three types of interpretation: Default, Icon, and Default Inline.
Hide Menu
This option is only used with the Current application.
As you already know, when the Current Application is enabled, the user can open the application menu. So, the current setting called Hide menu allows you to disable it.

The menu consists only of applications from the user's application list and a button that leads to the home page.
This is an additional setting to the one type of interpretation, Default Inline. This is because only this type allow you to open the menu.
Size
The current setting is used to set the size of the application icon. There are five available sizes of the app icon:
- 32x32
- 50x50
- 64x64
- 128x128
- 256x256
Use this option to customize the icon of your application. That allows you to customize the app for different needs.
This option can be used with the Default, Icon, or Default Inline interpretation types.
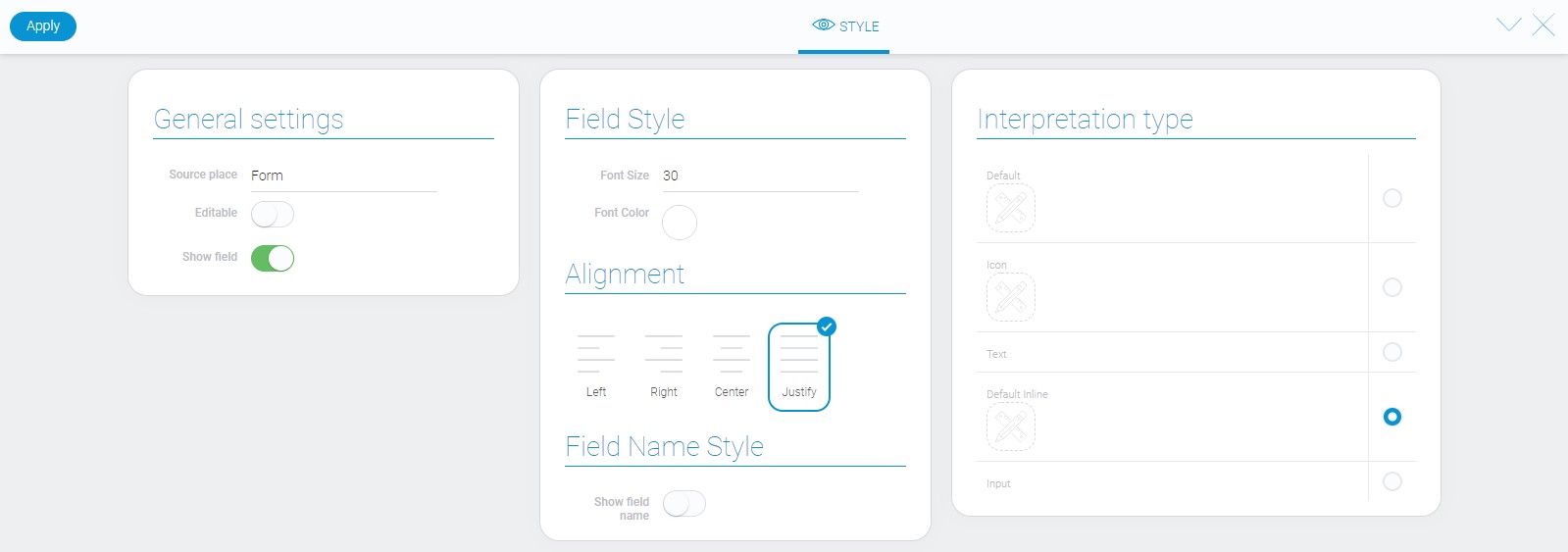
Element Style
The item has a set of options for setting its style. It is similar to standard settings. The unique app interpretation types located in the end of current article.

Filtration
There are five filters that allow you to filter items by the app element:
Interpretation
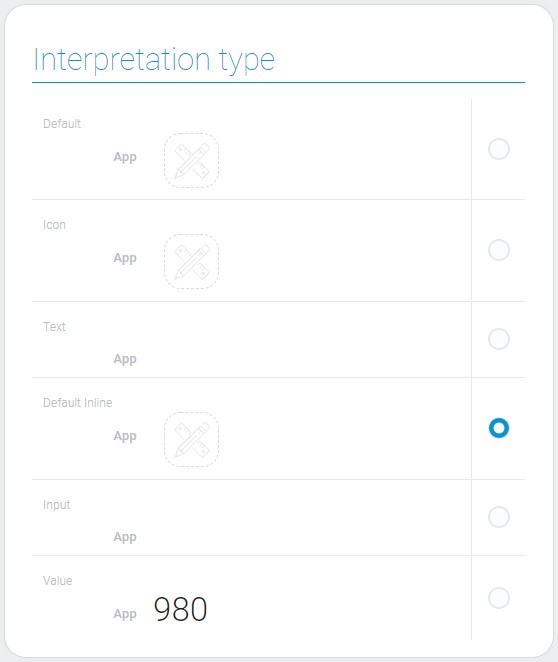
The current gh-element has quite a variety of types of interpretation.

Default
Displays the element as an icon with the application name below it.
Icon
This interpretation type displays only the application icon.
Text
Due to this type, only the application name will be displayed.
Default Inline
This type allows the current element to be displayed as an application icon and name next to it.
Value
This interpretation type displays the value of the element field.
Value Format
The value of the element contains the ID of the selected application.
{
"field_value": "28560"
}
However, when Multiple Value is enabled, a comma-separated string of application IDs is stored:
{
"field_value": "27822,27904,28560"
}
If the Current application is enabled, the field has no value at all:
{
"field_value": ""
}
Data Model
The data model contains values of element settings.
{
"data_model": {
"current_app": true,
"interpretation": [],
"multiple_value": false,
"size": 50
}
}
| Name | Type | Description |
|---|---|---|
| current_app | boolean |
contains ID of current application |
| interpretation | array |
contains all element interpretation types |
| multiple_value | boolean |
shows whether the element accepts the multiple value |
| size | number |
contains size of the app icon |

 Edit document
Edit document