Automation Overview
Most of gh-element has a special settings tab where you can configure additional functions that will be automatically triggered when the element is running. This is called Automation.
The work of some gh-elements, such as Quiz, Calculator, Smart Input, and String Join, is based on automation. But for most elements automation can be added additionally. There are a special nodes to configure such processes. Their work are based on the Rete.js modular framework.
Node
An integral part of the element automation is the node. It is with the help of nodes that automation is configured. Due to them you can configure the automatic operation of the any gh-element.
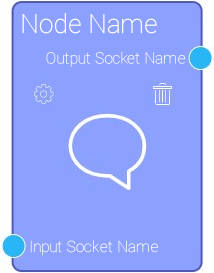
Besides names and icon, Node consists of:

- Setting button
- Delete button
- Input and Output sockets
Each of nodes is responsible for different functions such as creating items or messages, retrieving data from items, updating items, and others. Accordingly, each of them has unique sets of settings.
Every gh-element has a default node that cannot be deleted. For almost all of them, the default node is the GH Element Node. But there are four elements that have their own unique default nodes:
- API that have API node and [Response node](../../Automation_Nodes/response_node.md)
- Smart Input have SmartInput node
- Quiz with Quiz Node
- Trigger contains Trigger node
Node Settings
Each of nodes has its own unique set of settings. But all of them have one standard option called Notes. It is designed to leave any notes in settings. That allows you to note the function of the node. This is very useful when you have a huge number of nodes, it helps not to get confused.
List of Nodes
There are many nodes that will help you set up automation of elements:
- API
- Calculator
- Compare Items
- Constants
- Create Items API
- Delete Items
- Face Detector
- File Duplicate
- File Reader
- Filter
- Fire Works
- Get Item By Item Reference
- Get Items
- GH Element Node
- Go To Item
- Google Calendar
- If Condition
- Item Constructor
- Item Destructor
- Iterator
- JSON Scheme
- Merge Items
- Message Constructor
- Object Constructor
- Object Destructor
- Object To Item
- Pop Up Form
- Populate Element
- Populate Items
- Populate With Date
- Populate With Item Ref
- Quiz Form
- Quiz Node
- Request
- Response
- Send Email
- Send Message
- Smart Input Node
- Trigger
- Turbo SMS
- Twilio
- Update Items API
- Verify Email
- Voice Machine Detection
- Website Checker
Some of them, can be used only in the certain gh-elements:
Connections
The connection between the nodes is carried out using sockets. Through them, you can transfer various data between nodes. More precisely, data is transmitted from the output socket of one node to the connected input socket of another node. Thus, a chain of nodes will be created.
There three types of data for sockets. Depending on them, the sockets may have different colors:



Due to that colors, you can determine which data the socket accepts or transmits.
As you have already read, Sockets also are divided into Input and Output sockets. They are divided depending on whether the socket accepts a value or transmits it.
Every of node has unique set of sockets. This means that some nodes may have no input or output sockets, have unique sockets, and also sockets can be added by the user.
Input Socket
Most nodes require certain data to work. Namely, you have to transfer data that you need to process. All that data is transmitted to the node through the input sockets. This socket can also be a trigger to start the node if any data is received.
Output Socket
Every node processes data in a certain way. But all of them produce some result that can be used in other nodes. Thus, there are output sockets to transmit data to the following nodes.
Node Sequence
As you already know, nodes must be connected to each other to perform certain actions. Sometimes nodes can build a complex structure. Then the question arises in what sequence the nodes work.
The sequence of nodes work is determined by the Rete algorithm.
Rete Algorithm
The Rete Algorithm is based on a dynamic data structure that automatically reorganizes itself to optimize the search during its use. It is very effective due to matching algorithm for implementing rule-based systems. The data do not need to be compared with each of the rule, because the static data can be ignored. Read more about Rete Algorithm.
In addition, there is one thing you should remember. The work starts from the starting node. That node takes data from the current field or item. And then passes it to the next nodes, which start the work of the next nodes and so on.
In other words, each node, having finished its process, transmits the received data and thus starts the work of the next node that use the transmitted data.
Data Model
All data of the element automation is contained in the object called automation. When the element automation is activated for the first time, this object will be added to the gh-element data model.
{
"automation": {
"active": 1,
"model": {
"id": "trigger@0.1.0",
"nodes": {
"data": {},
"id": 1,
"inputs": {
"inpItems": {
"connections": []
}
},
"name": "Gh Element Node",
"outputs": {
"newValue": {
"connections": []
},
"oldValue": {
"connections": []
},
"updatedItems": {
"connections": []
},
},
"position": [
-9.49564801367302,
194.07235901146416
]
}
}
}
}
| Name | Type | Description |
|---|---|---|
| active | boolean |
shows whether the automation is activated in the element |
| model | object |
contains the model of the element automation |
| id | string |
contains version of the trigger |
| nodes | object |
contains all automation nodes |
| data | object |
contains data of the node settings |
| id | number |
contains ID of the node |
| inputs | object |
contains data about node input sockets; sockets may differ depending on the node |
| inpItems | object |
contains connections of the input socket; this property is unique for the certain node |
| connections | array |
contains data about the node that is connected to this socket |
| name | string |
contains name of the node |
| outputs | object |
contains data of all output sockets; all sockets are unique for each node |
| newValue | object |
contains data of the output socket connections; this socket is unique for the certain node |
| connections | array |
contains data of the node to which the socket is connected |
| position | array |
contains coordinates that determine the position of the node in the automation space in the element settings |

 Edit document
Edit document