What Is Visual Programming?
Intro to Visual Programming
In the modern technology world, more and more challenges appear that need an immediate solution. That’s when programmed apps or some suitable devices come to help. However, their creation cannot be claimed as an easy task. To make an appropriate application that will satisfy all users’ needs, you have to obtain adequate knowledge and skills in programming. Though, not everyone has enough resources and time to learn fairly complicated text-based programming languages. Those types of programming are defined as high-level and require precise accuracy to write commands which the device will follow.
Nevertheless, many user-friendly platforms have been developed up till now, so practically everyone can use them to create and share their content. Even though they are pretty simple in utilization, that doesn’t mean it’s easy to make them. To create a working app that solves your tasks, you still need some programming skills. Fortunately, nowadays even non-programmists can learn how to do it thanks to visual programming languages (VPL). This type of programming language doesn’t require any experience in writing actual codes because everything works through graphical coding. In this article, we will answer the most frequent question — “What is Visual Programming?”, how it differs from traditional kinds of programming, and what other peculiarities it has.

Definition of Visual Programming
To begin with, let’s give a description of Visual Programming definition. So, basically, Visual Programming provides the ability to create software with use of graphics or blocks. These elements already include defined codes, that the user has to arrange logically in a needed consistency or, in other words, visual logic array and set systemic connections between blocks so the app can perform tasks. Even for those who don’t know high-level programming languages, it is enabled through a special interface with a drag-and-drop mechanism. This process of building an app in visual programming tools in such manner can also be called graphical coding or programming.
What is Visual Programming in simple words?
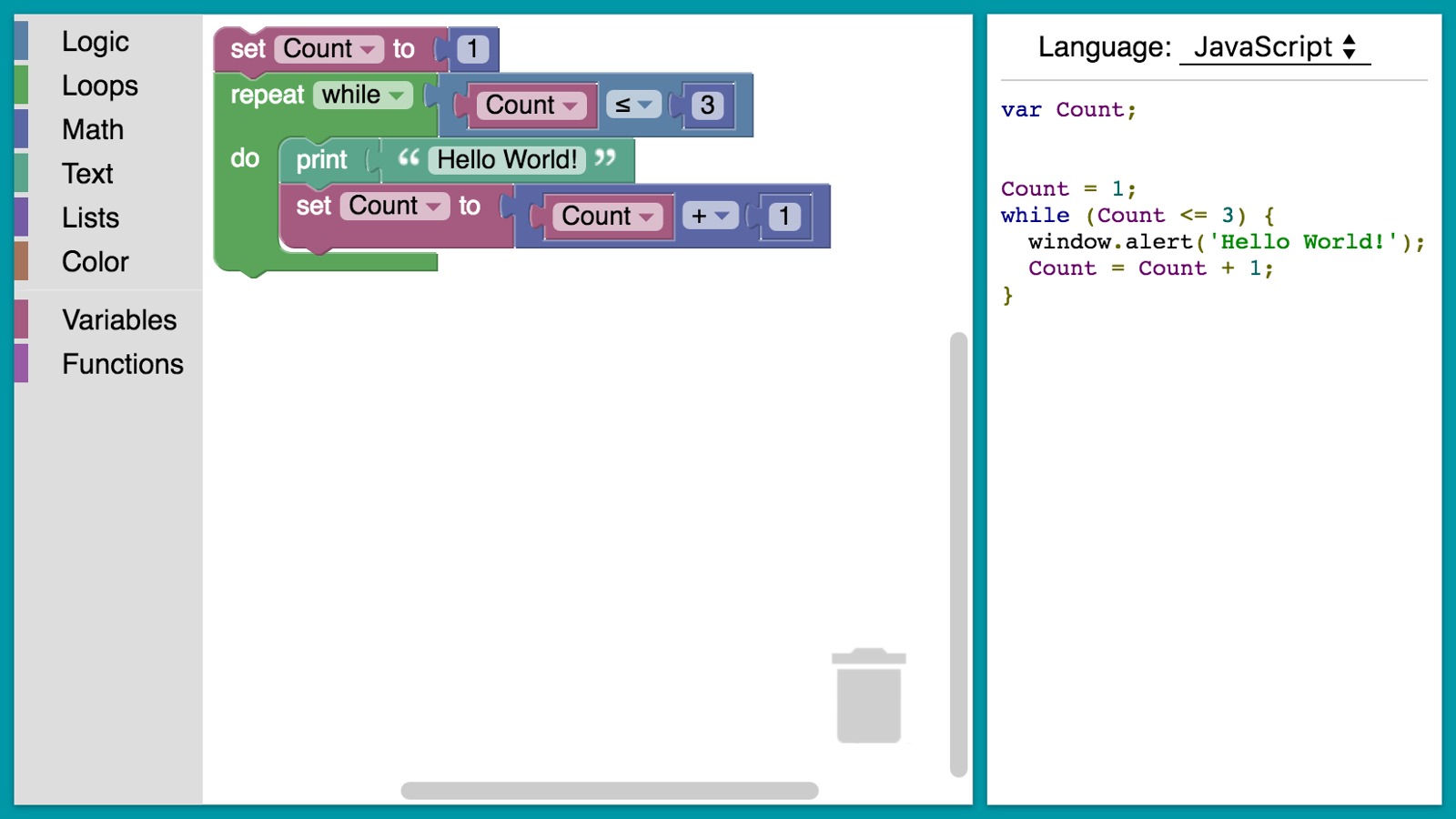
To simplify things, the user of a visual programming tool can choose separate graphic elements from the interface, drag them into the development space and join to one another like puzzle pieces or a diagram. Each of these geometric elements has a beforehand inscribed code that defines what function this particular block or graphic will have. And when you make links between graphic codes, the algorithm of your software's working process is built. So the program will answer users’ commands and do what it has to. For example, that’s how you can create the menus, forms, and input screens used with a program or database.

As you can already assume, the programming process with graphical programming software isn’t as complicated as actual code writing on a textbase. That’s why visual coding can be used not only by professionals but also by learners. Such graphical coding or block-based programming indeed helps beginners to improve their logical thinking as programmers. Moreover, block-based coding is considered one of the best ways to introduce programming tools in general. This method of learning is efficient to the level when Visual Programming is accessible even for kids.
What is a visual programming language or VPL?
Along with Visual Programming definition, another question regarding terms of visual software systems might appear — “What is a visual programming language?”. We have an answer to it as well. So, most visual programming software can be identified as programming tools that use symbols in their capacity as subjects. These graphic symbols form a visual coding language. But if in an ordinary visual language e.g. using emojis in messages, they represent words, when it comes to VPL, such symbols represent codes. The official visual programming language definition says it’s a coding language that enables the creation of programs by arranging their elements graphically along with visual logic array manipulations instead of text-based programming.
Just as any other coding language, VPL supports software creation on all required levels: syntactic, semantic, and pragmatic. However, all its elements are visually expressed through graphics and blocks, whereas relations between them are represented by arrows or lines.
What is visual scripting?
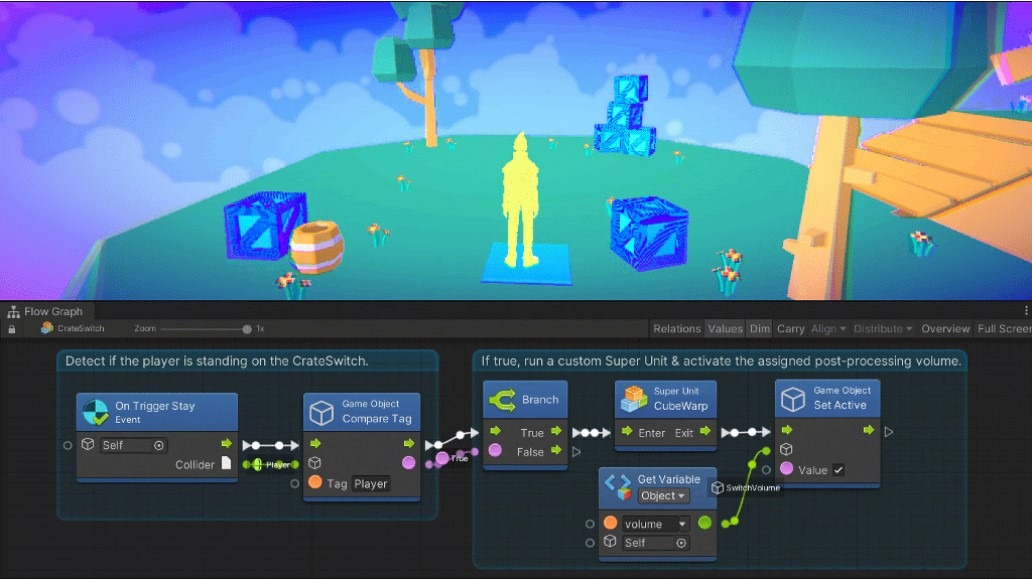
Visual scripting is often confused with visual coding. These two programming definitions are indeed very similar. To be more specific, visual scripting as a type of visual coding languages is a narrower term than graphical programming. It is used to describe a tool created to lessen the level of required skills for programming. Visual scripting languages also use the same “boxes and arrows” system to express functional elements and their connections. Albeit, visual script use is not as popular for a wide range of software. The main use case for a visual scripting language is game development.

A brief history of Visual Programming development
Graphic programming is not exactly a recent thing. Actually, people have known what such programming software is for quite a long time. There were several main stages in the history of Visual Programming development.
- First, graphical programming languages were presented in the 1970s. Those early visual software systems already had graphical representation in a form of maps, but their interfaces still weren’t decent.
- Visual programming languages made a big step later in the 1990s when Visual Basic was developed. Along with other similar projects this Integrated Development Environment (IDE) was in programmers’ utilization up till 2012.
- Nowadays VPL is generally represented in the capacity as Low-Code or No-Code software that also provides the ability to create programs without writing actual codes in high-level languages. Among many others, GudHub stands out as a great example. You can test its capabilities right now.
Difference between Visual Programming and Traditional Programming
Visual Programming | Traditional Programming |
Logic array is detected visually because of graphic coding | Requires a precise level of abstract thinking |
Visual programming tools suppose program composing with use of visually-oriented elements and links | Tools with text-based languages suppose writing many lines of code |
Can be learned easily by beginners | Difficult to learn to beginners |
Any mistake is easily identified and assessed automatically while test running so this process is faster | Each mistake has to be found manually by a programmer so it takes a lot of time and resources |
Customized tools are limited because of a certain set of codes in blocks and graphics | Can be used for creation of flexible and customized apps according to particular needs of project |
Requires more memory for appropriate use | Less memory is needed in comparison with VPL |

Advantages and disadvantages of visual programming languages
Pros of VPL
- Any idea of an easy programming software can be converted into a real app rather fast because of VPL’s accessibility. So needed results of development are quickly achieved in form of usable software.
- Graphical programming languages are definitely beginner-friendly. You don’t have to learn conventional coding language to create your own application.
- Visual coding languages also don’t require high-leveled abstract thinking because contrary to text-based coding, all processes are graphical in node-based programming. That means they can be easily detected and assessed by someone who doesn’t have any experience.
- Most visual programming tools allow automatic checking-up for possible mistakes so you don’t have to spend hours finding them. All bugs can be immediately removed and corrected.
- If you need your software to be built in a more specific manner, you can create your own blocks apart from those existing in a particular visual development environment.
Cons of VPL
- Still more complicated and customized software is often developed textually and not with the help of graphical coding.
- If you intend to work with visual programming software, be ready that you’ll need a PC with sufficient memory resources because of all graphics and blocks that visual programming tools use.
- Visual development environment presents a limited variety of functions. Of course, inbuild elements can be changed or some new ones added, however, writing a graphic code would require existing programming skills.
List of visual programming languages
All visual programming languages can be divided into several groups according to their purposes: education, content creation, use in industry, and research. Let’s have a look at some examples of visual programming languages.
- ScratchScratch is an open-source graphical programming language which means that anyone can find it on the Internet and use for free. It’s often used for educational purposes like introducing Visual Programming for kids, but Scratch also has functions to create multimedia content.
- BlocklyBlockly is a library with visual programming editor that helps to create other VPLs. Blockly interactive development environment is represented by a graphical interface. This is also the name of another block-based coding program that is free to use.
- This is actually a supplement for Arduino IDE. Arduino graphical programming environment can be used for software development through graphical programming.
- Pure DataPure Data belongs to open-source graphical programming too but it mainly focuses on the data flow base. This tool provides the ability to make interactive multimedia applications.
- GudHubGudHub is one of the modern Low-Code and No-Code platforms that is aimed to facilitate the process of software development. It helps beginners to take a glimpse into the programming world without special efforts and create their own products according to one's needs. Professionals can take advantage of our software as well to simplify routine tasks. Altogether GudHub quickens app development and decreases its complexity.

What is the best visual programming language?
Undoubtedly, before starting a new project any developer would want to find only the finest means for its execution. And that’s when the question comes to view — “What is the best visual programming language?”. Unfortunately, there’s no right answer to it. The choice will depend on many factors such as software purposes, project complexity, terms, previous experience, etc. Even personal preferences in interface appearance might be a criterion. If you’ve never had to deal with visual programming software before, you can start with those that we mentioned in the list of visual programming languages above.
Conclusion
To sum up, in this article we outlined general aspects of Visual Programming and its components. So now you know that it’s a special technology of software development that uses blocks and graphics from the interface with inscribed codes instead of manually written coding. A drag-and-drop mechanism enables positioning of these graphic elements in a correct logic array and linking them like puzzle pieces or with lines and arrows. Thanks to Visual Programming applications can be created without any knowledge of conventional programming languages. That is one of the main reasons why this concept of using graphical programming software to make app creation more accessible has become rather popular nowadays. Moreover, visual programming languages that are used in such types of platforms have a few other advantages. They may significantly shorten the time needed for development. Graphical programming tools are also useful for professionals and simple for learners. So if you want to bring your ideas and projects to life, Visual Programming is the best way to start. You also might find some useful information about project management in this article.